What Is Cumulative Layout Shift (CLS) and Why Recruiters Like You Should Care?
The search giant doesn’t reveal all the ranking factors it uses. However, there has been a buzz lately that Google will add another one to its ranking factors in 2021. It is called Cumulative Layout Shift or CLS.
What is CLS and, as a recruiter, why do you need to understand how it can affect your site?
Contents
What You Should Know about CLS
In a nutshell, CLS refers to the unexpected changes or shifts that occur on your site’s elements as your webpages load. The page elements that can experience changes are:
- Fonts
- Web images
- Videos
- Buttons
- Contact forms
- Other web content
If you want your recruitment site to rank high on Google, you should minimise CLS as much as you can. Failure to do so could lead to a poor user experience. It could also give Google the impression that your website has coding problems.
Common Causes of CLS and How to Fix Them
According to Google, certain page elements can contribute to CLS. These are:
1. Images and videos without exact dimensions
To prevent web images and videos from causing CLS, you need to indicate their height and width dimensions in the HTML. In case you want to upload responsive images or videos with different sizes, ensure that they have the same aspect ratio. You can use this tool to calculate their aspect ratio.
2. Ads, embeds, and iframes without precise dimensions
Running ads is a great way to entice web visitors into signing up for your recruitment services. However, if they are not embedded correctly, they could cause CLS. If you have ads without exact dimensions, style them in a way that people visiting your site can immediately see them even while your webpage is still loading. For example, you can set a certain height and width for the div so your ads will be contained within its specific dimensions.
Ads that fail to load inside a web element, such as a banner ad, can also contribute to CLS. To fix this problem, fill the space with an alternative banner ad. You can also use a placeholder image so the web element won’t show up empty as the page loads.
3. Dynamically injected content
Dynamically injected content is web content that is added to your webpage on auto-pilot. For example, let’s say you want to add a YouTube video to your recent WordPress blog post. WordPress will automatically display the video in question as an embedded object when you add the link to your page.
4. Web fonts
Apart from certain types of web content, downloaded web fonts can also contribute to a cumulative layout shift. Fonts that can cause FOIT (flash of invisible text) and FOUT (flash of unstyled text) are particularly notorious for this. To prevent CLS, use rel=”preload” on the link for the web font you want to add to your webpage.
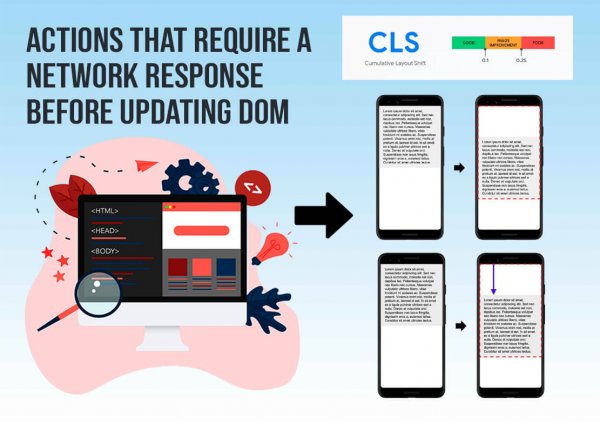
5. Actions that require network response
Google revealed that CLS could also happen during web development. It might not be too noticeable since many of the page elements needed to render a webpage have been downloaded onto the browser’s cache already. This is why it helps to have a solid understanding of CLS so you can catch it during web development.
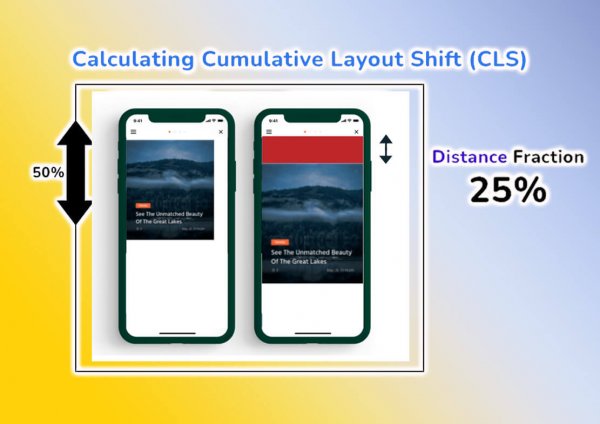
Calculating and Measuring CLS
Two metrics or events are used when calculating CLS: impact fraction and distance fraction.
1. Impact fraction
Impact fraction helps you determine how much space an unstable web element takes up in the viewport. The viewport refers to what you see on the screen of your mobile device.
To help you better understand impact fraction, here’s a quick example. Suppose a page element takes up 50% of the viewport. Then, it moves by 25% when the page is being loaded. Combining these two values gives you a 75% impact fraction, which is 0.75 when expressed as an impact fraction score.
2. Distance fraction
Distance fraction, meanwhile, refers to the amount of space that a web element has moved from its original position to its final position.
Based on the example given above, the page element’s location changed by 25%. When expressed as a distance fraction score, it would be 0.25. If you want to determine the page’s total cumulative layout shift score, multiply the impact fraction score by the distance fraction score. Therefore, 0.75 x 0.25 will give you 0.1875.
There are two ways to measure CLS, according to Google. They are in the lab and in the field. Measuring CLS “in the lab” involves simulating a web visitor as they download a webpage. Google itself uses a simulated Moto G4 to identify the CLS score of a website under such circumstances.
While you don’t necessarily have to do the calculations yourself, it helps to determine the CLS score of your webpages, especially during the development stage. It allows you to identify the adjustments you need to make before publishing your pages to ensure a good user experience.
Preparing for CLS is Vital
Having a deep understanding of CLS is indeed a huge help when it comes to improving your recruitment site’s search rankings. With Google set to implement its new ranking factor next year, you must know how to make the necessary preparations to achieve excellent placements on Google search results and obtain high-quality traffic.
Do you need help preparing your site for CLS? We can assist you. At Recruitment Traffic, our team of Google experts can provide you with the solutions you need so you can give your web visitors an excellent user experience and, subsequently, increase your site’s search rankings. Contact us today, and we’ll create a bespoke plan just for you.
Drive Your Recruitment Business Towards The Best Results.
Talk to us about how we can help.